「何千文字書きました!」と、
文字数の多さを競うように主張しているブロガーさんをよく見かけますが
逆にわたしは、どうしても記事が長くなりすぎてしまうのが悩みの種でした。
「次のページへ」ボタンでページを分割する
右のスクロールバーがものすごく小さくなってしまいがちで
長すぎて読みにくくないかなぁ…と思いながら記事をアップしていたのですが
そうか!
ニュースサイトやコラムサイトのように
「続きを読む」リンクを設けて記事を分割すれば良いのか!
と思いつき、導入してみることに。

実際の分割記事サンプル
実装方法をご紹介する前に、
実際に分割してみた記事はこちら↓
よかったらサンプルも兼ねて読んでみて下さいね。
医療職を辞めると出会う3つのタイプとその対策法を、経験者が語ります~価値観の違う人との接触にいかに折り合いをつけるか~
改ページ機能は標準搭載されている
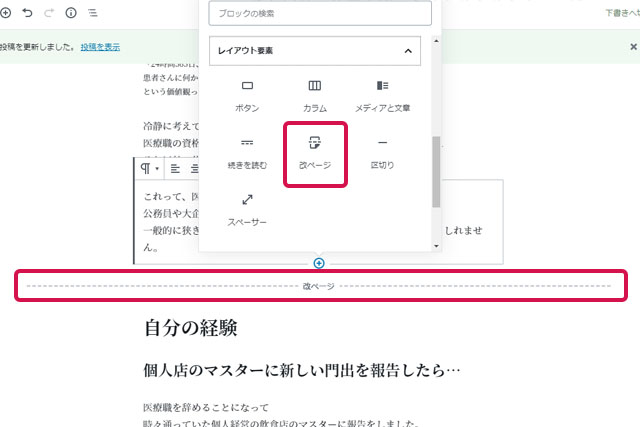
WordPressのGutenbergエディターには
ブロックを追加する時の「レイアウト要素」というカテゴリの中に
「改ページ」というパーツが標準搭載されています。
こういうときWordpressは便利ですね。

ページを区切りたいところで挿入すると、↑のような
——改ページ——という点線が出てきます。
一般的に配布されているテーマであれば、ほとんどの場合はこれで動くはず。
それでできるのかなと思って使ってみると、
どうも反映されない。
コードが何も出力されていないし、エラーすら出ない。
このブログは自作テーマなので、何かの関数が足りていないのかなと
ためしに無料テーマを入れている別ブログで同じように改ページを入れてみると表示される。
ということで、何のコードが足りなくて動かないのか、
またまたコードを解剖して調べてみました!
「wp link pages」を書くだけだった
function.phpの記述が足りないのかなとも思ったけれど
何を足してもうんともすんとも変わらないし
やっぱりエラーすら出ない。
のであればと思い、
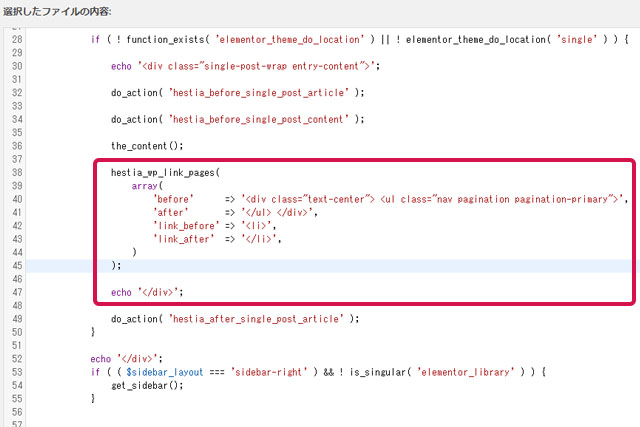
改ページがちゃんと表示される無料テーマのほうのsingle.phpを見てみると
ありましたありましたっ。

記事本文 the_content();の直下にある、wp link pagesというPHPコードを書けば良さそうということで
ためしに自作テーマにコピペしてみると動きました。
該当のコードが足りないだけだった
一つの記事ページを分割するって、なんかもっと
function.phpに動的なコード書いたり、プラグイン入れたりしなきゃないのかなと思っていましたが
そんなことはありませんでした。

解剖してみるほどでもなかった…!
しかし、「リンクページ」って、ページネーションと混同しそうな
紛らわしい名前ですよねぇ。
改ページリンクの実装方法
下記のコード↓を、改ページする可能性のあるPHPテンプレートに貼ります。
ちなみに「改ページ」を使っていない、1ページ完結している記事には
ボタンはなにも出ませんのでご安心を。
コピペ用コードも次のページでご紹介しますね◎
WordPressCodexの公式ページはこちら。
→テンプレートタグ/wp_link_pages
おそらくsingle.phpが多いんじゃないかと思いますが
固定ページもページ分割する可能性がある時はpage.phpにも貼ったり
用途に合わせてくださいね。

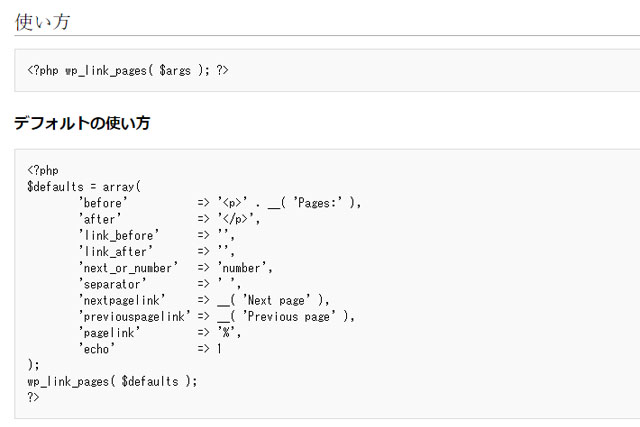
上の<?php wp_link_pages( $args ); ?>1行だけでも動きますが
CSSなどを付加することを考えると
下の配列にして、divやliなどでマークアップしたほうが後々使いやすいです。
せっかくなので
コピペ用コードは次のページに書きますね。
 (まだ評価がありません)
(まだ評価がありません)