今や、ほとんどのコラムサイトやSNSに設置されている「いいね」ボタン。
しかし、この記事良い!!と思って
「いいね」ボタンを押そうと思ったら…
- 会員登録画面が出てきた
- (登録はしているが、いつもと違う画面やサイトから流入したので)
ログインIDとパスワードを求められた
→入力がめんどくさい!
しかも、パスワードを忘れた・打ち間違えてログインできない!

「いいね」の、たった1アクションができない。
せっかく良い記事に出会って興奮気味だったテンションが一気に下がり
面倒になって画面を閉じてしまった…
こんな経験って、けっこう多いのではないでしょうか。
偶然の出会いは「外」から
この記事面白い!!
この質問、共感する!
このライターさん、良いかも。気に入った!
しかし、「いいね」しようと思ったら
会員登録やらログイン画面やらが出てきて
なんだかよそ者のような疎外感や拒絶感を感じて、面白くなくてページを離脱…
こういう、「たまたま偶然良い記事に出会った!」というシチュエーションって
よく思い出してみると、こういう
外のサイトから来たケースが多いのではないでしょうか。
「いいね」のために
わざわざログインって不要じゃない?
そもそも、その記事を読んでいるのは
信号待ちや電車の中などスキマ時間だったり
会社や学校でこっそり見ていたり、移動中などで片手がふさがっていたりして
悠長にIDとパスワードを入力できない状況であることも少なくないでしょう。
最近だと、2段階認証など、さらに面倒なログインフローも増えましたし、
人の多い公共の場で、パスワードを入力したくない方もいるかもしれませんね。

再びその人のページを見たくても、名前もサイト名も覚えていない。
憶えていても探すのが面倒でそれっきり…
こうして、常連さんではない人をはじき出してしまうのは
お互いにとって勿体ないし
あまりに機会損失が多すぎると思うのですよねぇ。
いいねをポチっと押すだけのために
IDとパスワードをわざわざ入力するってあんまり現実的な行動ではありませんし
それが、せっかくの良い発信が「内輪化」してしまっている一つの原因だとわたしは思っています。
いいねボタンのプラグインがあった!
そこで、登録やログイン不要で
単純にいいねだけを気軽にできるボタンって作れないかなーと思い見つけたのが、
WordPressプラグイン「WP-PostRatings」でした。
ちなみに無料のプラグインですよ
WP-PostRatingsの導入方法
まず前提として、WordPressで作られたサイトであることと
プラグインがインストールできる権限があることが前提です。
導入に必要な知識
実装はコピペと簡単な設定でできますので、難しい知識は不要ですが
最低限、このあたり↓の知識があると抵抗感なくいじりやすいと思います!
- HTML、CSS
- WordPressの大まかなテーマ構造を理解している
- コードを書けなくてもPHPの構文を見たことがある
ドットインストールのWordpress入門を見たことのある方であれば
問題なくできるかなと思いますよ◎
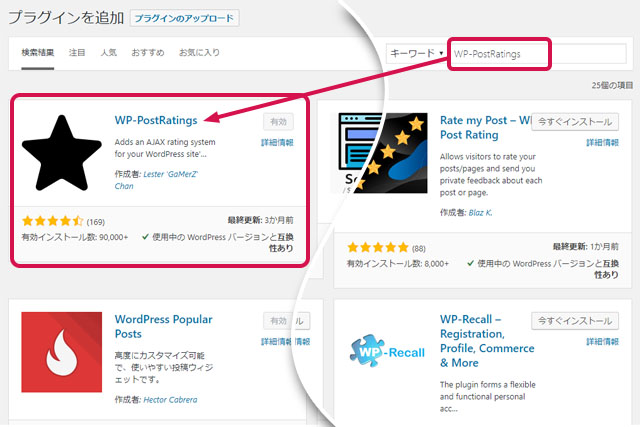
まずはプラグインをインストールしよう
まずは上記↑の「WP-PostRatings」というプラグインを
インストール、有効化します。

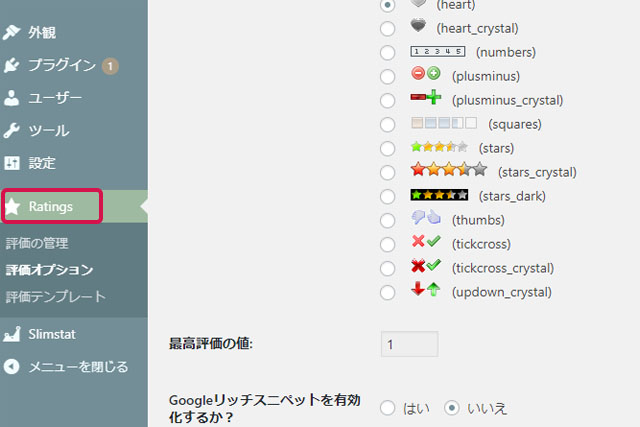
ボタンのカスタマイズ方法
有効化すると、管理画面の左側に
「Ratings」と★アイコンが出ているはず。
そこからまずは、細かいオプションの設定をしていきます。
実は「いいね」だけでなかった!
「よくないね」や5段階評価の設定もできます
わたしは自分の記事を採点して欲しいという目的ではないので
「いいね」のみにしていますが
悪いフィードバックも知りたい場合
YouTubeのように「よくないね」評価をつけられる設定にもできますし
Amazonレビューのように、5段階評価する設定にもできます!

5段階評価にすると、平均点も算出してくれますし
「評価の管理」から、評価や平均点が高い記事がどの記事かも確認することもできます。
賛否を問うような内容のサイトや
情報系やショッピングなどのレビューサイトでは
このような使い道もありそうですね。
「よくないね」付きのいいねカウンターを設置する勇気はない…
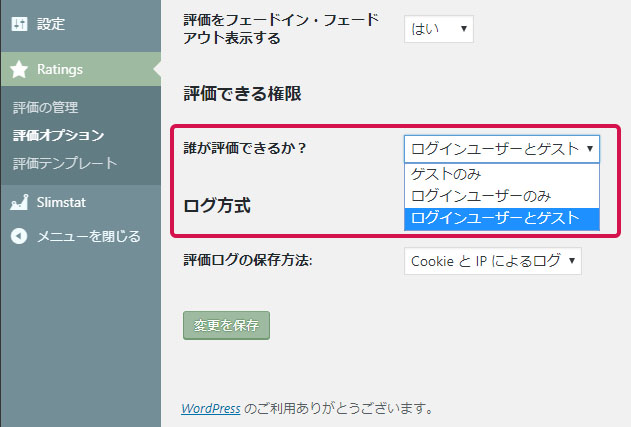
ログイン不要なオープンないいねボタンにするには
いいねを押せる人も選ぶことができます。

この記事の目的は、ログインや会員登録不要で
誰でも気軽にポチっと「いいね!」を押せるボタンを設置することでしたので
「ログインユーザーとゲスト」
つまり、全ての訪問者さんがいいねを押せるように設定します。
※「ゲストのみ」だと、逆にログインしている人が押せません
ログインした人だけがいいねできるようなクローズドな設定にもできます。
その場合は「ログインユーザーのみ」ですね。
表示文をカスタマイズしよう
「評価テンプレート」の設定では
表示項目や文言をカスタマイズできます。
実装方法は簡単!コードを1行コピペするだけ
いいねをできる人、いいねの種類などの項目を設定したところで、
まだいいねボタンはどこにも設置されていません。
いよいよ最後に、いいねボタンのコードを実装しましょう!
とはいってもいたって簡単ですので難しい知識は要りません。
実装するためにはPHPコードを1行貼り付けるだけですので
PHPに詳しくなくてもできます。
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>記事本文の直後に設置するのであれば、
single.php(投稿テンプレート)の本文記述である
<?php the_content(); ?>の直後に貼り付ければOK。
テーマエディターだったり、オリジナルのソースコードに貼り付けてくださいね。
わたしは最初ループが終わったところに貼り付けていましたが
それだとページ送りの後にいいねボタンが来てしまってちょっと不自然だったのでループの中に入れました。
読み終わった直後のテンションのまま「いいね」してもらえるのが自然かなぁと。
クチコミサイトであれば
タイトルの後やカテゴリ名のあたりに表示することもあるかもしれませんね。
CSSでブログに合った見た目にしよう
いいねボタンには「post-ratings」というクラス名がついています。
あとは親要素をつけたり、beforeで装飾するなど
CSSでブログのデザインに合うようにしてくださいね。
記事の途中でいいねできるようにしたければ
positionプロパティで固定表示してもいいかもしれませんね。
動的なプログラミングが得意な方は自作してみたり、
さらに機能をカスタマイズしてみても面白いかもしれません。
いいねをするメリット
もちろん、記事を書いている自分の励みになるというのもありますが
読んでくれている読者さんにもフィードバックの機会を提供しているわけで。

- 書く側:
記事が読まれている、内容がよかったというフィードバックがもらえる - 読む側:
「いいね」することによって、その人のメディアに参加している感が得られる
どちらにも嬉しいメリットがあります。
(もちろん、いいねを押さない権利もありますしね)
記事が読まれているという感触を得ることができる
開設当初は陸の孤島になってしまいがちなWordpressブログ。
ブログ発信をやめてしまう理由って
誰にも読まれていないという虚しさが実は大きな原因のひとつだったりします。
「誰にも見えもらえない」世間から無視されても、自分の言葉で発信を続ける必要性と適性。
いいねをポチっと押してもらえると
ブログを書く励みになりますよね。
読者さんにも参加している実感を得てもらう
わたしの媒体はコメント欄を設けていませんが
いいねすることで一方的な発信ではなく
読者さんに「参加している感」を感じてもらうことができます。
買わなくたって参加していい
別にサービスを買ったりその人のコミュニティにどっぷり参加する気はないけど
単純に「この記事良かった!」って思うことってあるじゃないですか。
顔やアカウント名などがわかるとなんだか気恥ずかしかったり
その後も関わり続けなきゃいけないような義理義務感が生じたりしがちですが
匿名というほどよい距離感のおかげで
「あなたの記事よかったよ」という反応だけを純粋に伝えることができます。

その瞬間「いいな」と思ってくれたら、やっぱり嬉しいじゃないですか。
わたしはそういう断片的で刹那的なものも大切にして残したいなと思っています。
あ、参考になったら
「いいね」押してってください~♪
 (69 いいね)
(69 いいね)