コピペ用コードはこちら
公式サイトを少しだけ変えたものを載せましたので
パラメータを使いやすいように変えて使って下さいね。
全部指定しなくてもOK。
<?php
$defaults = array(
'before' => '<p>' . __( 'ページ:' ),
'after' => '</p>',
'link_before' => '',
'link_after' => '',
'next_or_number' => 'number',
'separator' => ' ',
'nextpagelink' => __( '次のページ ≫' ),
'previouspagelink' => __( '≪ 前のページ' ),
'pagelink' => '%',
'echo' => 1
);
wp_link_pages( $defaults );
?>
パラメータ(Wordpress Codexより)
- before
リンクの前に表示されるテキスト - after
リンクの後に表示されるテキスト - link_before
リンクテキストの前のテキスト
<span>や<li>で囲っても◎ - link_after
リンクテキストの後のテキスト
link_beforeでタグを指定していれば閉じタグですね。 - next_or_number
ページ送りのリンクが文字か数字か
‘number’ (デフォルト):ページ番号(1,2,3など)
‘next’ :文字(次のページへ、など) - separator
ページ番号の間の区切り文字や記号 - nextpagelink
next_or_numberがnextの場合、何のリンク文字にするか
(次のページへなど) - previouspagelink
next_or_numberがnextの場合、何のリンク文字にするか
(前のページへなど) - pagelink
ページ番号のフォーマット
next_or_numberがnumberの場合の表示
文字列内の % が番号に置き換えられる
例えば Page % は「Page 1」、「Page 2」などだし、%だと番号のみ - echo
HTML 出力する(true):1
変数として返す(false):0
参考: WordPress Codexサイト:テンプレートタグwp_link_pages
コードを貼る場所は
記事本文 the_content();の直後が一般的でしょう。
場所がわかりにくいと、次のページに来てもらえず離脱してしまう可能性もあるので注意したいところ。
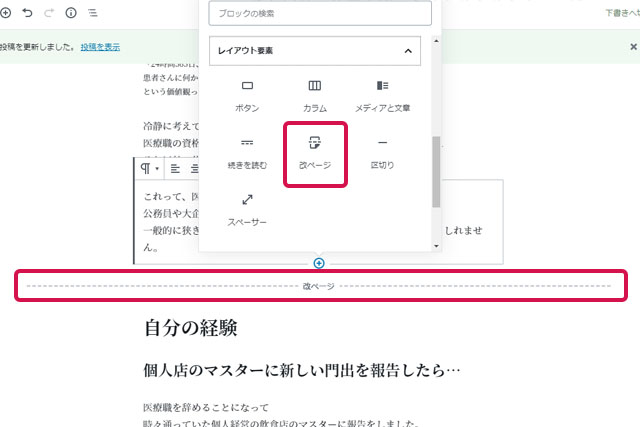
記事に「改ページ」をつける
あとは、投稿記事の編集画面から
レイアウト要素→改ページを区切りたいところに入れるだけ。

もちろん、1か所だけではなく、
複数個所に改ページを入れて3ページ以上に分けることも可能ですよ。
ページを分割して読みやすいページを
ページを分けることで、長いページが読みやすくなったり
読み込みが少し軽くなったりすることも期待できますし
続きを次のページに持っていくことで、演出的な効果を出すこともできるかもしれませんね。

広告を表示しているサイトであれば(このサイトは広告スペースを設けていませんが)
ページ送りすれば広告の表示回数も増やすことができます。
SEO的には記事を2ページに分けるのはあまりよろしくないようですけれどね。
ぜひ有効に使ってみてくださいね!
その他のコードをいじってみた記事はこちら
WordPressをカスタマイズして使いやすくしたいなぁという方は
こちらの記事もよかったら読んでみて下さいね♥
会員登録、ログイン不要で誰でも押せる「いいね!」ボタンのプラグイン「WP-PostRatings」が便利だった
【PHP初心者がやってみた】StripeのWordPressプラグインを編集して、入力項目を固定化する方法とコードの紹介。
ブログ・ホームページ作るなら
【エックスサーバー】が断然おすすめ
記事のURLをコピーする
 (まだ評価がありません)
(まだ評価がありません)