WordPressで有料記事を販売するために、
決済サービスStripeを実装してみました!
が、いざ運用してみると
毎回有料記事の表示設定をするのが面倒くさい。
(オートコンプリートは出ますけどね)
記事を書いて、タイトルをコピペして値段を設定して…と。
毎回同じ内容を入力する項目(画像など)もあり
デフォルト値を自分で設定して手間削減できないかなぁと思ったのですが、
調べても出てこなかったし、チュートリアルも英語でよくわからなかったため
行き当たりばったりで、自分でやってみました!
この記事の内容に必要な知識レベル
コピペでできるように書いてみましたので、そんなに難しい知識は不要です。
- HTML: inputタグのvalue属性やtableタグをある程度使ったことがあると理解しやすいです
- PHP: コピペなので知識はなくても、「見たことあるかも」くらいでOK
(私もあまり詳しくありません)
プラグイン WP Simple Payを
編集する
このブログはWP Simple Payというプラグインで
Stripeのアカウントと紐づけています。

記事の値段やお支払い後の飛び先を設定するのも
こちらのプラグインの中で行っています。
(管理画面上では「SimplePay Lite」 と表示されます )

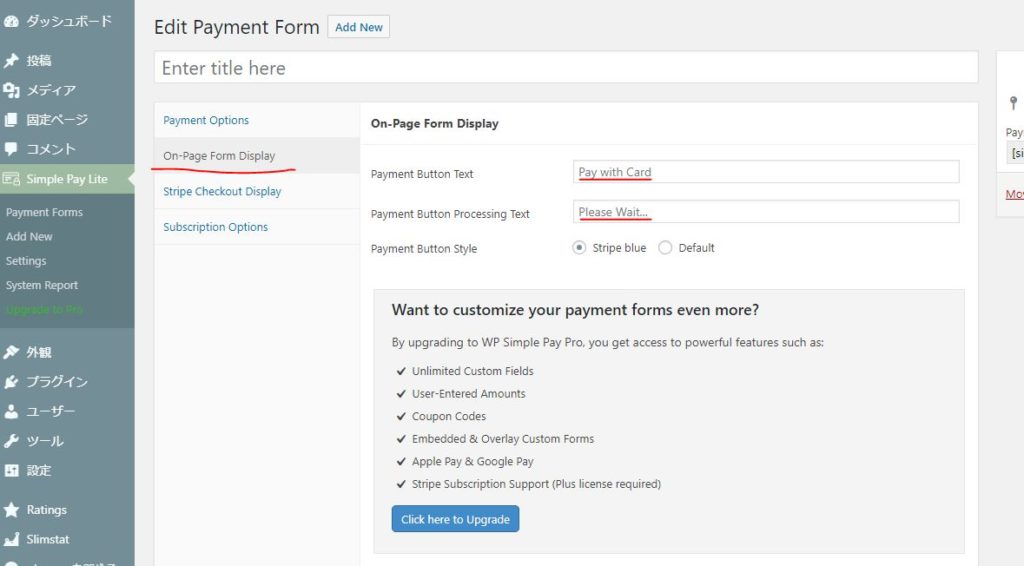
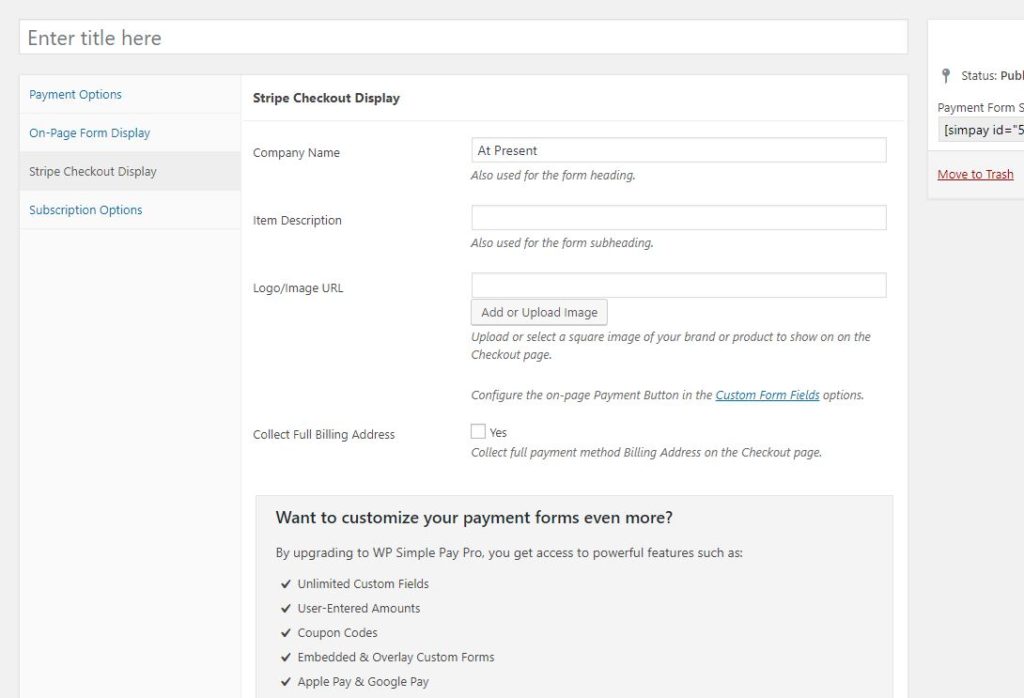
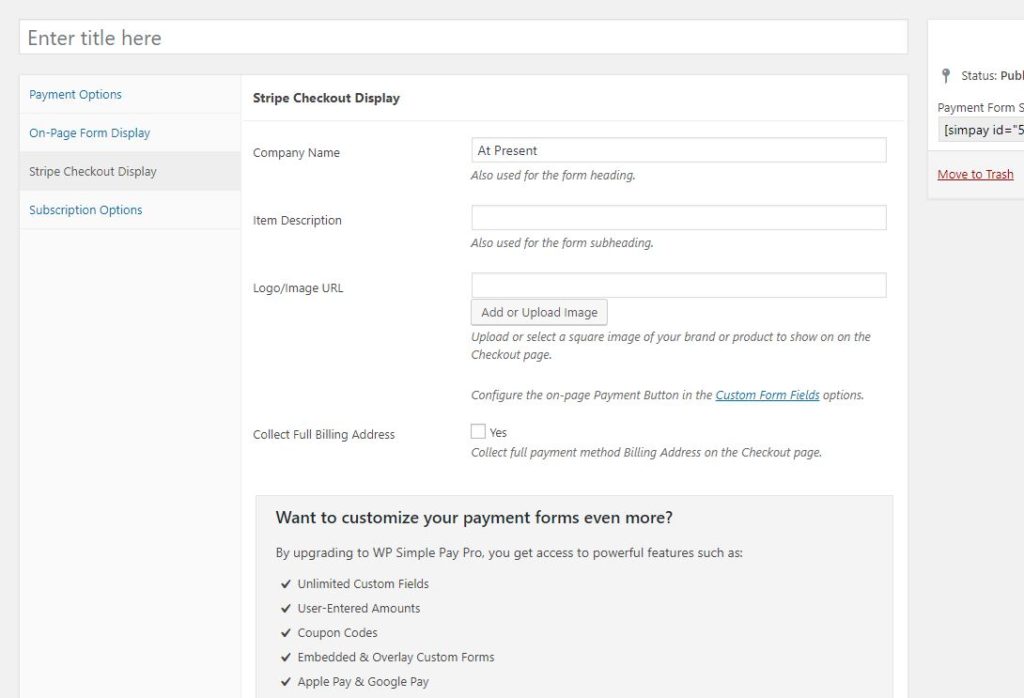
都度入力する項目をデフォルト表示する
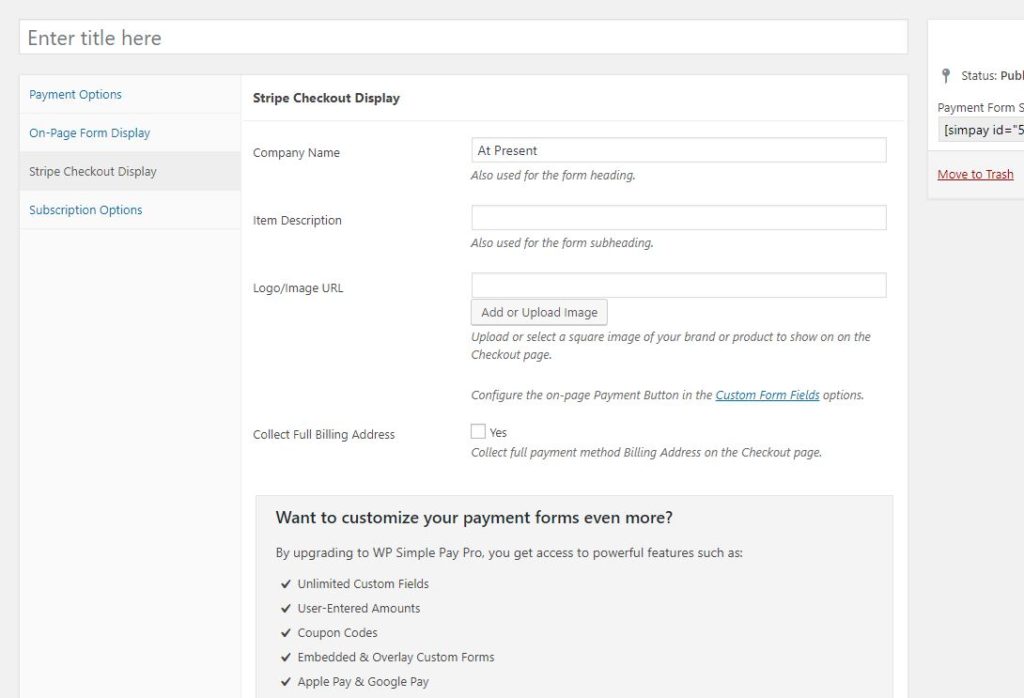
で、この画面でいうと、logo/imageURLは毎回同じですし
この画面にはありませんが店舗名を入力する欄も、ブログタイトルの「At_present」から
運営元の「Mond Brandのブログ」に毎回書き換えています。
ちょっとの手間なのですが、毎回入力するのがめんどくさい。
画像↑左側のタブを切り替えてチェックボックスを入力して、有料記事のタイトルをコピペして…と、けっこう手数が多くなるのです。
細々した作業による損失は時間や労力だけではない
ある程度ボリュームや独創性のある有料記事を生産する時って、
尚更無駄な作業を挟んでアイデアを阻害されたり、生産性やモチベーションを落としたくない。
しかも、有料記事を書くということ自体でもかなりエネルギーを使っているわけで、なるべく余計な手数を増やしたくない。
余計なことをしている間にアイデアが飛んで消えていくことってけっこうあるし、避けたいですよね。
ちょっとの効率化が長期的には大きなロス削減に
これが100記事とかになるのであれば、デフォルトで決まった単語を入れておくことができると
積もり積もってかなりの時短・作業効率改善になります。
ということで、今回はプラグインの中身(PHPファイル)を編集し
入力画面の項目をオリジナルの文言に設定していきます。
以下の説明や画面表示、行数の説明は、2019年12月現在のものです。
また、当記事のコードはコピペOKですが
万が一プラグインエディター編集による不具合が起きた場合や
アップデートによる不具合が起きても当方では責任は負いかねますので、
自己責任でバックアップしてやってみて下さいね。
で、この入力欄、wp-configをいじるみたいに
どこかをいじればテンプレート化入力できるんじゃないか!と思ったのです。
PHPを手当たり次第開いていじってみた
設定画面上でこれらを固定化するボタンなどはないため
もっと骨組みの部分からカスタマイズする必要がある。
ということで、プラグインを動かしている基幹部分、
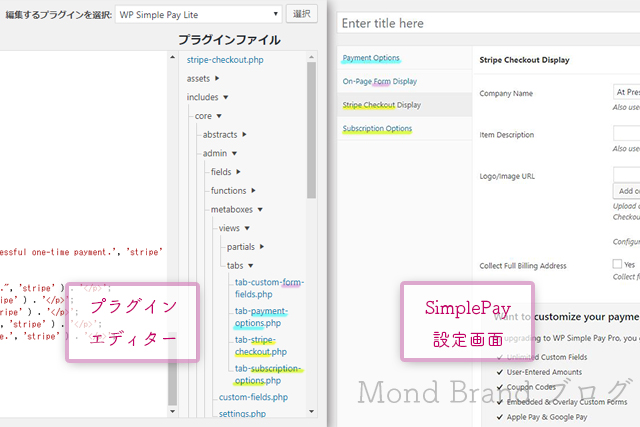
プラグインエディターを開いてみました。
ちなみにわたしはPHPはそんなに詳しくありませんので
手当たり次第、それっぽいコードを探しましたw
PHPコードをカスタマイズし、入力項目を固定化する方法
まず、どのファイルを書き換えるか見ていきましょう。
場所さえわかれば、あとは内容を書き換えるのみ!
プラグインエディターで編集
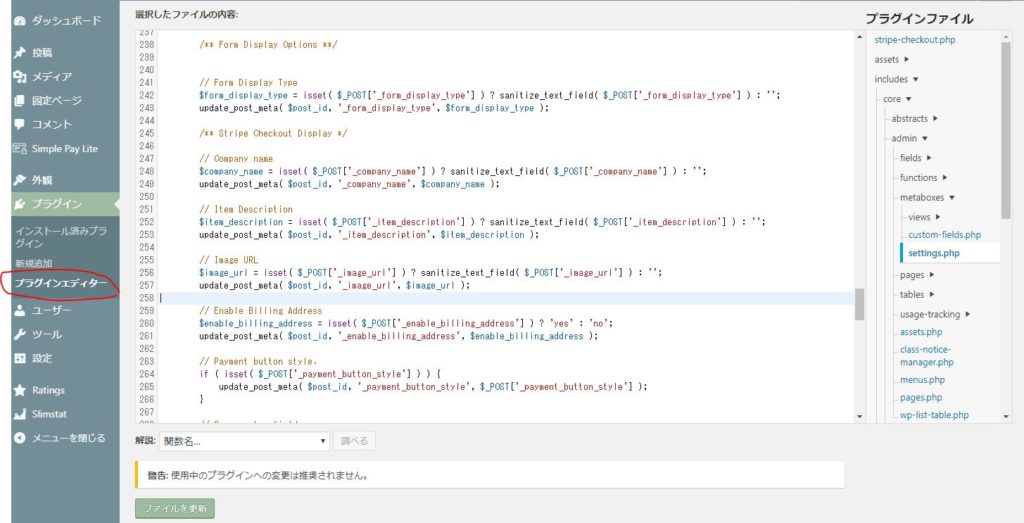
ダッシュボード左側の
「プラグイン」→「プラグインエディター」という画面を表示すると、下のような画面が出てきます。

「警告: 使用中のプラグインへの変更は推奨されません。 」
というこわい文言が。笑
プラグインを構成するファイルがずらっと右側に出ています。
この中のどれかをいじればうまくいくわけです。
わたしは3日かかって手探りでそれっぽいコードを探しました…寝不足。
コードを編集するファイルの場所
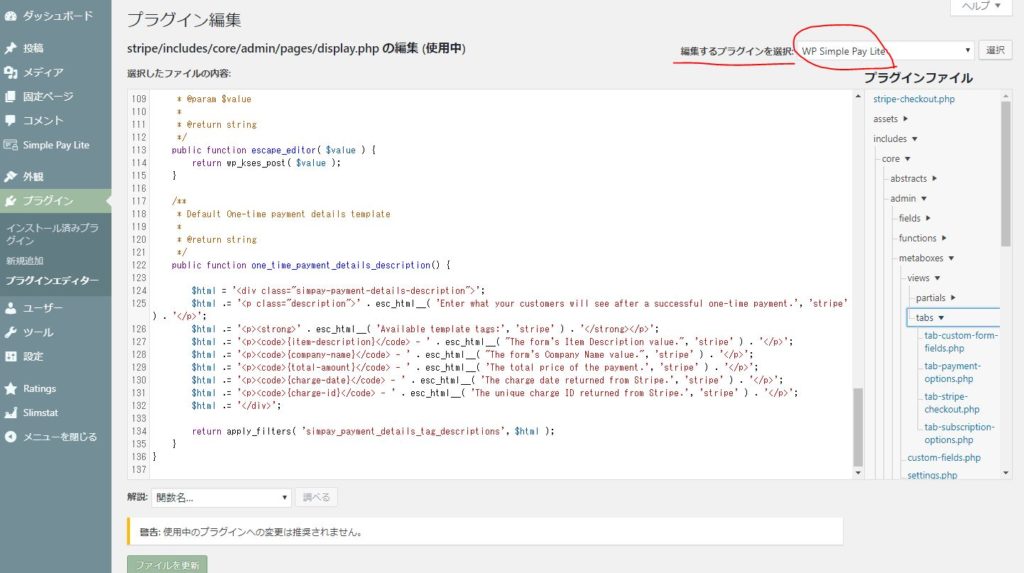
画像↓右上の、
「編集するプラグインを選択」で、「WP Simple Pay Lite」を選択し
「選択」ボタンを押すと
コードが書いてあるエリアの右側「プラグインファイル」に、
WP Simple Pay Liteを構成しているプログラムファイル一覧が表示されます。

その中の上から3番目の「includes」の▶をクリックし、
その中の「core」→「 admin 」→「 metaboxes 」→「 tabs」の順に階層を開いていきます。
※アップデートに伴い、ちょっと階層が変わっていたので
下記↓を参照してくださいね。
追記: 2020年1月アップデート状況
プラグインのアップデートに伴い、階層構造がちょっと変わりました。
「includes」→「core」→「 admin 」→「 metaboxes 」→「views」→「 tabs」と
新たに「views」という階層が1つ挟まった形ですね。
中身のファイルや以下の説明には変わりありません◎
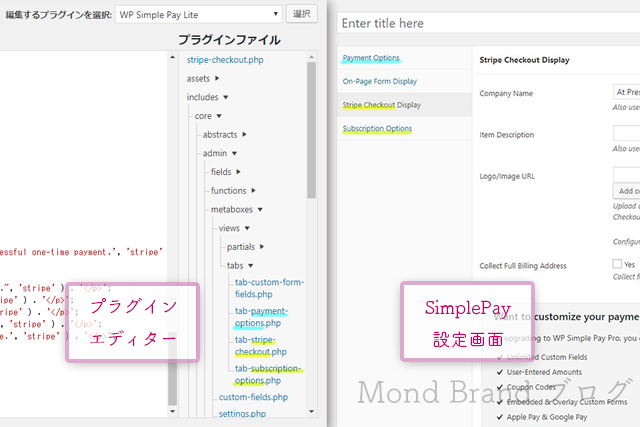
SimplePayと同じファイル名のフォルダを編集
tabsフォルダの中のファイル名と
Simplepay入力画面上のタブの名前とが一致していることがわかるはず。

この中に入っているPHPファイルを編集(といってもほぼコピペでOK)して
初期設定で文字が入るようにします。
コードを変える部分は
<input>タグのvalue属性
ファイルの場所がわかれば、やることは意外とシンプル。
書き換える方法としては、PHPで、inputタグのvalueのパラメータを指定している部分を書き換えていきます。
value属性とは
inputのvalue属性とは、テキストボックス内に最初から入れておく文字のこと。
いわばデフォルトの初期値ですね。
ここの初期値を、よく使う文言にしておけば
有料記事を書く際の作業工数がちょっと減って楽になるというわけです。
同様に他の部分、例えば小見出しをわかりやすく日本語化するなどもできそうですが
今回は長くなるので割愛。
それでは早速それぞれの項目をカスタマイズしていきますっ!
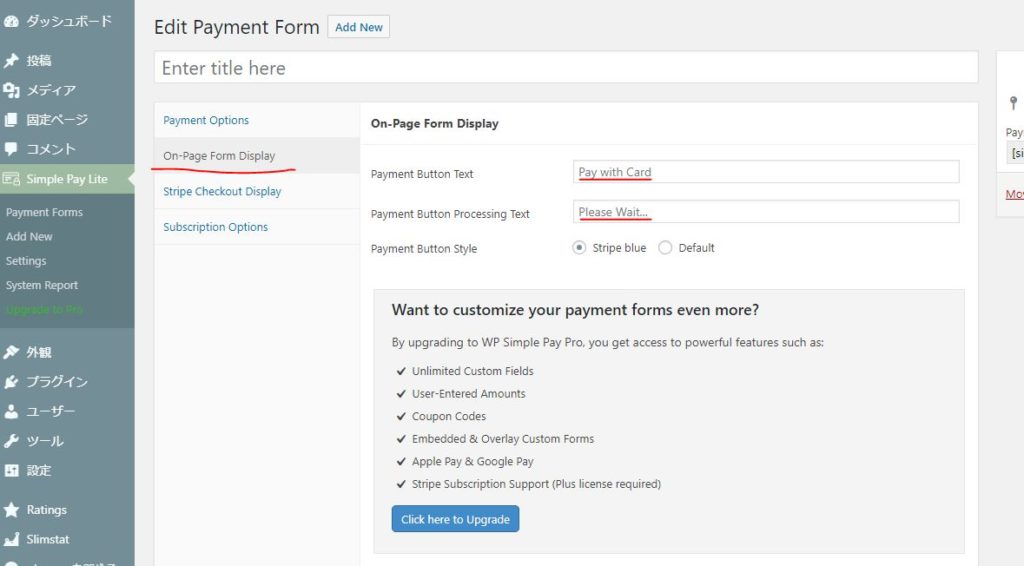
決済処理画面: On-Page Form Display
まず最初に
- 購入ボタンの文字
- ボタンを押して決済画面に遷移するまでの間、表示される文章
を直していきましょう。
直す部分は↓のチェックボックスです。
初期値では、ボタンのテキスト(上)が「Pay with card」
ページ遷移時の文言(下)が「Please wait…」になっています。
(value値ではなく、プレースホルダーです)
英語のままでは日本人の購入者さんにはわかりにくいので
日本語にしてあげましょう。

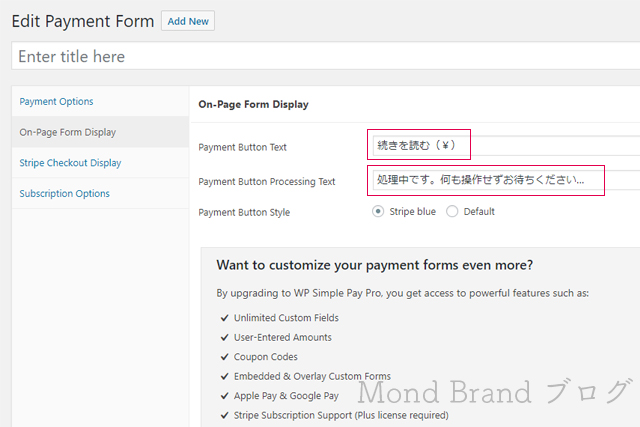
ボタンは「金額を続きを読む(¥)」として、あとは金額を入力するだけになるように、
遷移中の文言は、間違って決済中に画面を閉じたり、すぐに画面が遷移しない!と不安を感じないよう「処理中です。何も操作せずお待ちください…」という文章にすることにしました。
さぁいよいよPHPを編集します。
※万が一のバックアップのために、
編集前のコードは保存しておいてくださいね♡
PHP内のValueを入力

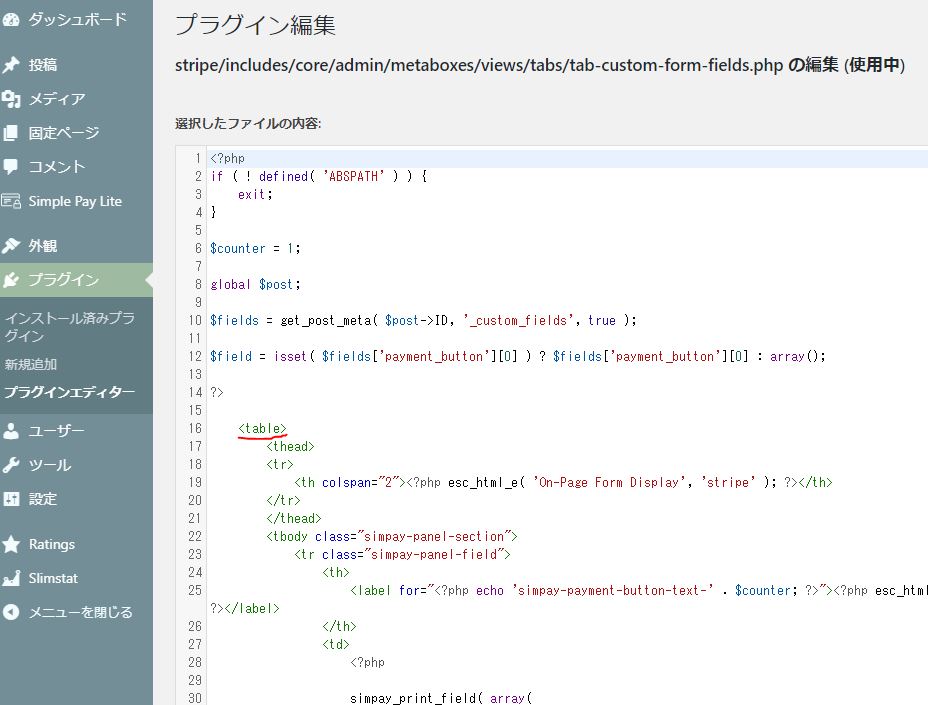
tab-custom-form-fields.php(ピンクの下線)を編集します。
コード中にtableがあると思うのですが、
そのtableの中の、2つのtdタグ内を書き換えます。
場所は30行目あたりから74行目までの範囲。

一つ目のtdがボタンの文言、二つ目のtdが遷移中の文です。
array内のvalue値を書き換える
変えているのは先ほども書いた通り、
array内の’value’属性。
35行目に、‘value’ => isset( $field[‘text’] ) ? $field[‘text’] : ”」という文がありますが
最後の’’の中に、初期設定にしたい文章を挿入してください。
コードはこちら↓。
コピペして文言はお好きに変えて下さいね。(最後のカンマ,を忘れないでね)
'value' => isset( $field['text'] ) ? $field['text'] : '続きを読む()',
ちなみに覚える必要はありませんが
issetというのは、指定した変数があるかどうかを調べるもの。
はてな?とコロン:で区切られた構文は三項演算子といい、条件を満たす場合とそうでない場合の2パターンを連続して記述する式です。
つまり、isset( $field[‘text’] ) ? $field[‘text’] :”,というのは、テキストボックスの中に文字が入っていたらその文字を、入っていなかったら空白を返す、という意味。
テキストボックスに文字が入力されていないとき(初期状態)の文を
あらかじめ設定しておく、ということをしています◎
次の決済遷移の文章も同じ要領。
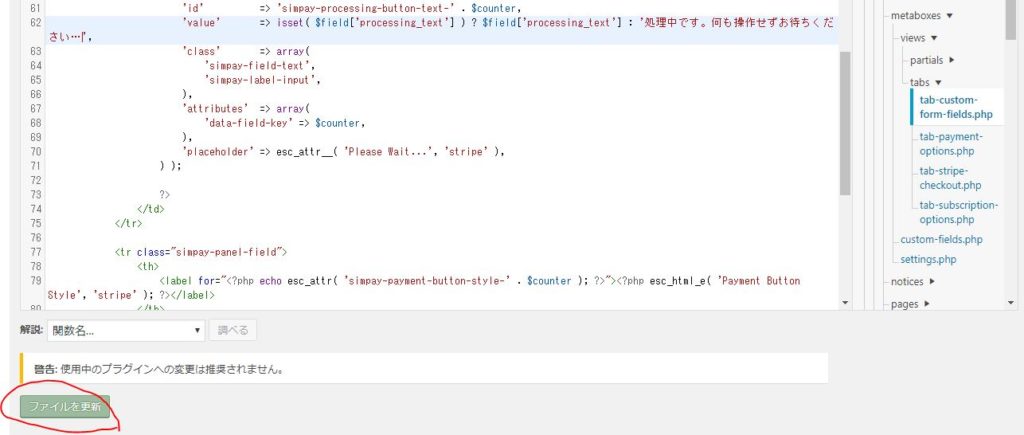
その後にあるtdタグ(62行目)内のvalue要素の一番最後の”の中に、文を書き加えます。
'value' => isset( $field['processing_text'] ) ? $field['processing_text'] : '処理中です。何も操作せずお待ちください…',
コピペができたら
コードの下の「ファイルを更新」ボタン↓を押して、

Simple Pay Liteの設定画面を一度見てみましょう。
(あらかじめ開いている場合は、F5で更新すると変わります)
設定画面で見た目を一度確認する
【Before】これ↓が…

↓こうなっていれば成功です!!

※デフォルト値を入れてもテキストボックスはアクティブのままですので
その都度追記したり入力値を直したりすることも可能です。
この要領で他の部分も変えていきましょう!
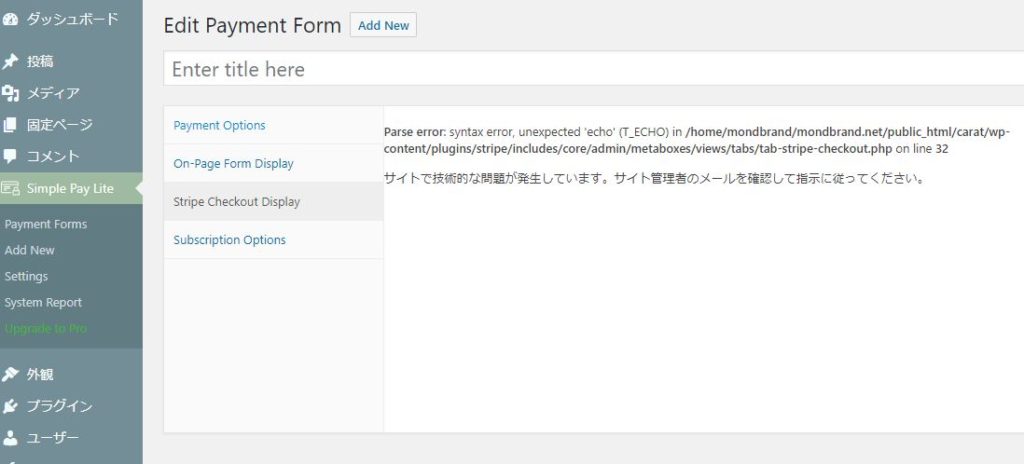
※補足:不具合が出た場合の画面
ちなみに作業の合間に何度か失敗しまして
その場合、こんな画面が出てきます。

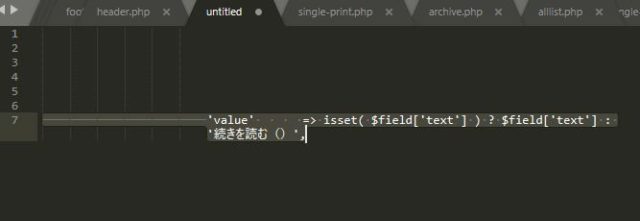
コピペで起こりやすい変な空白の混入
WordPress特有の現象なのか
WordPress上のエディターに貼っていただく際に起こりやすいのが
半角スペースではない変な空白(全角やTabなど)が入ってしまうこと。
貼り付けた記憶のない全角が入ることがあるのですよねぇ…
エディタに貼り付けて全角が混ざっていないかチェック
スペルミスやカンマ抜けなどはなさそうなのに
心当たりのない予期せぬエラーが起きた場合、
一度Wordpressエディター上のコードをテキストエディタなどに貼り付けて
半角のスペースじゃないものが混ざっていないか確認してみると良いです◎

↑の画像(Sublime)では、
‘value’の後に全角スペースが混ざっていました…!
Ctrl+Zで戻ってみることもできますが、
作業前に編集前のPHPデータをバックアップしていただくことを推奨します。
※不具合が生じた場合の責任は負いかねますのでご容赦願います。
WordPress Codexの参考ページも貼っておきます。
ということで続きを書きますね。
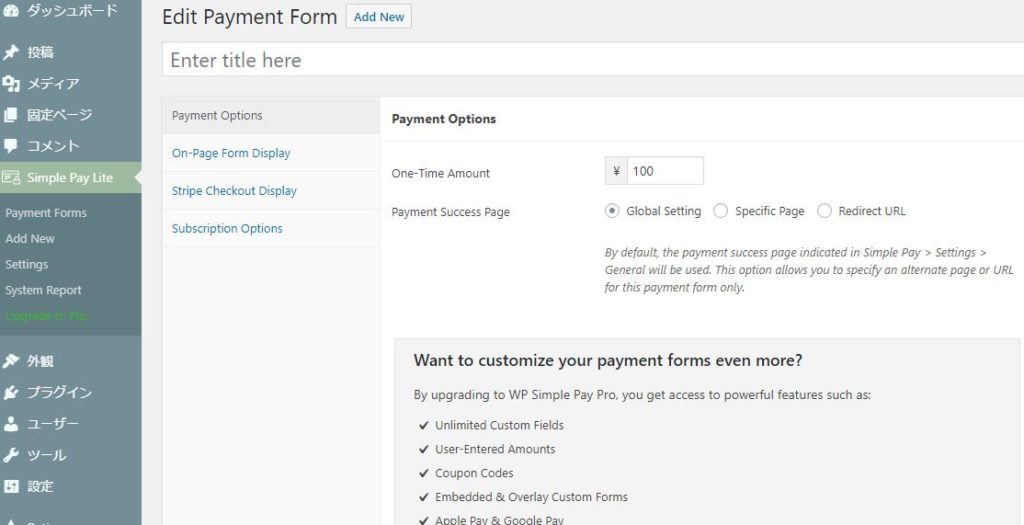
値段設定画面: Payment Options
次は、有料記事の値段と、決済後に自動で遷移するページを選ぶという
設定では欠かせない部分を直していきます。
一番上の「Payment Option」というタブです。
プラグインエディターでは、先ほどと同じ「tab」フォルダ内の、
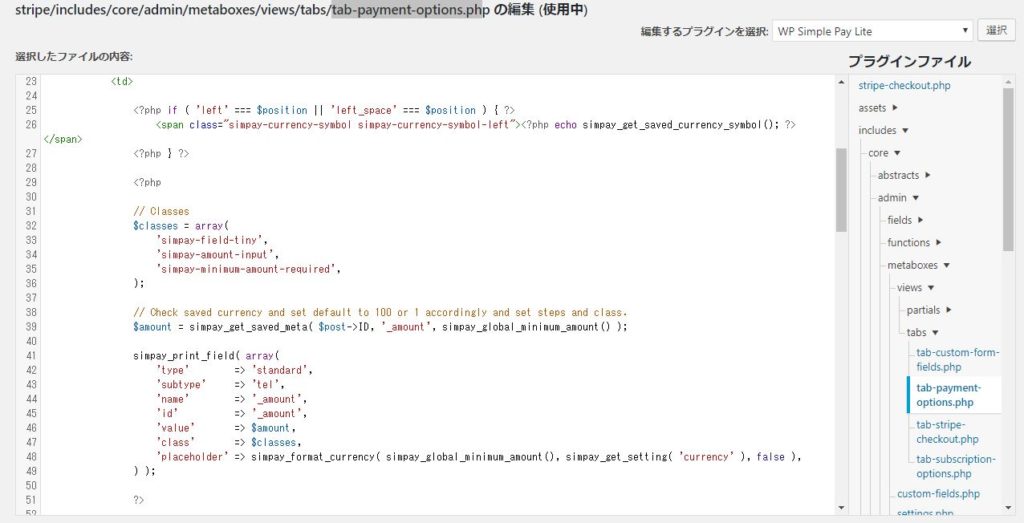
tab-payment-options.phpです。
ここも、Tableのtdタグの中身を直していきます。

まずは値段の初期値を変えてみます。
初期設定では¥100になっています。
このままでも良いのですが、よく設定するお値段にしておいたほうが、手間も省けますし
仮に間違えてそのままアップロードしてしまった時に、本当の価格は1200円なのに100円しかもらえなかった…というミスも防げますよね。
単価が高い方は変えておくことをおすすめします♥
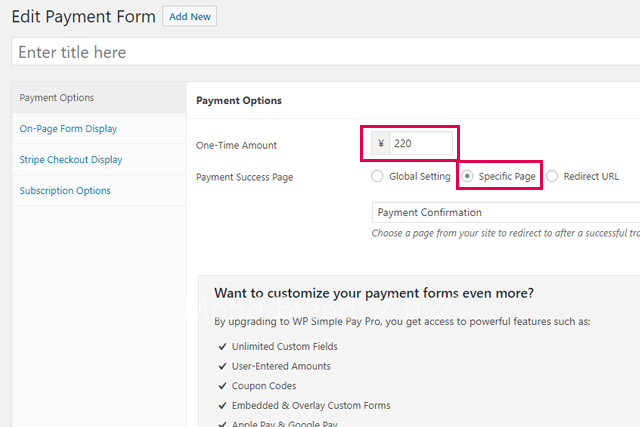
ここでは220円にしてみたいと思います。
値段:amountを書き換える
値段は英語でamount。
tdの中を見てみると、‘value’=>$amount,という行がありますね。(46行目)
少し手前の39行目に、$amountを定義している部分
$amount = simpay_get_saved_meta( $post->ID, ‘_amount’, simpay_global_minimum_amount() );
という部分がありますので
simpay_global_minimum_amount() の部分を「220」に書き直してみました。
※セミコロン;は残してくださいね♡
【39行目の直した部分】
$amount = simpay_get_saved_meta( $post->ID, '_amount', 220 );//値段(220円)
次に、同じ画面の
決済が完了した時の処理を選ぶラジオボタンの初期値も変えてみます。
ラジオボタンの初期値を設定し直す
先ほどの値段のTableタグが一度終わって、次のTableタグを見ます。
ラジオボタンの選択肢「 Global Setting」「Specific Page」「Redirect URL」が、’options’の配列内にあります(80行目)。
それぞれ、「default」「page」「redirect」というKeyがついていますね。
次に、73行目を見ていただくと
$success_redirect_type=~という変数が。
なんか、「決済成功したときにリダイレクトする様式」の命令文っぽいですねぇ。
この73行目を変えていきます。
現在の設定では’default’、つまりGlobal Settingが初期値になっています。
支払い後に有料ページに遷移させたい方の設定
有料記事のためにSimplePayを導入している方は、
「Specific Page」または「Redirect URL」にするのではないかと思いますので、設定を変えておくと1クリック分の手間が削減されます。
わたしは「Specific Page」にしたいので、Specific PageのKeyである’page’に変えました。
用途に応じて変えてみて下さいね。
$success_redirect_type = simpay_get_saved_meta( $post->ID, '_success_redirect_type', 'page' );
以上の二つの部分を変更し「ファイルを保存」すると、
この画面が…


こうなりました♪
こんな感じで、最多価格帯をデフォルトにしておくと
設定作業が少しラクになります♥
コードばかり見てだいぶ疲れて来たかと思いますが
あと一つだけこの勢いで直しちゃいましょう!
タイトルと商品説明画面: Stripe Checkout Display
一番メインが一番最後に来ちゃいました。
決済画面で表示されるタイトルと商品説明の表示を
デフォルト設定します。

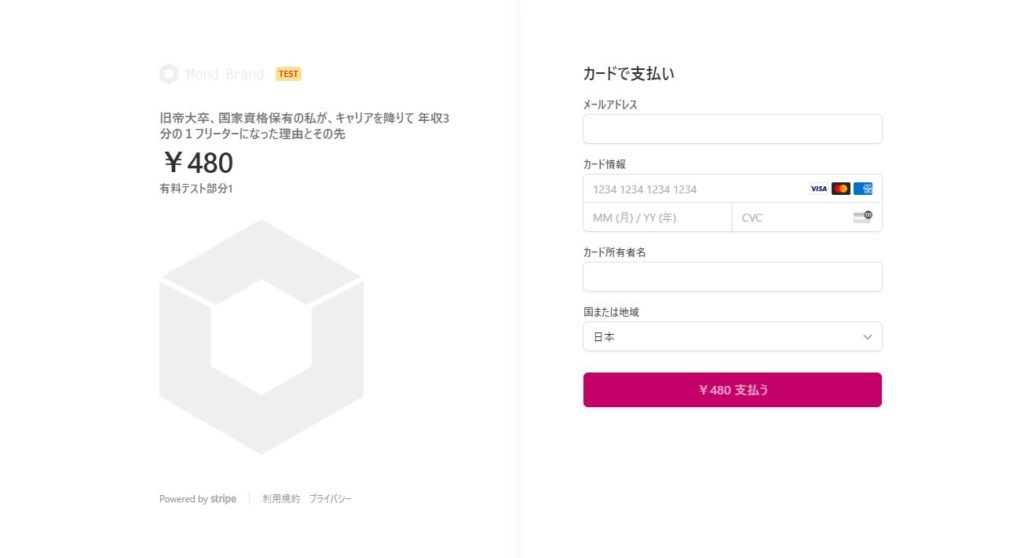
別ブログの画面で恐縮ですが
↑の図だと、左側の価格のすぐ上の「旧帝大卒、国家資格保有の…」という部分がタイトルで
「有料テスト部分1」というのがDesctriptionです。

初期状態では、一番にはブログのタイトルが自動で入り
商品説明(Item Description)は手動で入れるようになっています。
※ちなみにここでいうタイトルはH1ではなく、
Descriptionもmetaタグのdescriptionではありません。
どちらも実際の画面ではspanタグでマークアップされた文字になります。
プラグインエディターでは、先ほどと同じ「tab」フォルダ内の、
tab-stripe-checkout.phpです。
ここも、Tableのtdタグの中身を直していきます。
…と思ったら、Image/URLの行しかありません。
作業が別のフォルダに変わります
Company Name(タイトル)とItem Description(商品名)は
今まで作業していた1階層上、「tab」フォルダと同階層に入っている
「partials」フォルダの中のcompany-info-settings.phpで直していきます。
が、ここでも作業する内容はほぼ同じなので安心してください♡
開いてみると、今までのようにTableタグがありますね。
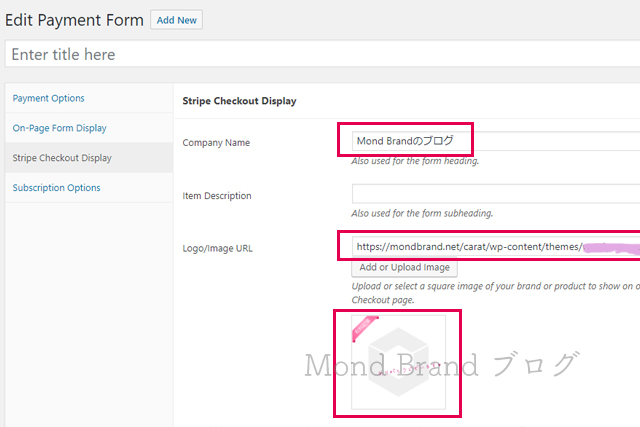
Stripe決済画面のタイトル: Company Name
一つ目のtdでタイトルを変えていきます。
わたしはデフォルトでブログタイトル(At present)が出ていましたが
屋号のMond Brandにしたいので、変えていきます。
※ブログタイトルのままでよければ、変える必要はありません
またまたValueをいじる
例のごとくvalueを変えていきます。
33行目のvalueを見ると、$company_nameを参照しているようなので
少し上、26行目の$company_nameの式を直していきましょう。
イコールの右側
simpay_get_saved_meta( $post->ID, ‘_company_name’, false )の部分を、
変えたい文字(ブログ名や会社名)にして、’シングルクオーテーション’で囲みます。
$company_name = 'Mond Brandのブログ';
わたしは’Mond Brandのブログ’と入れました。
最後のカンマは忘れないでね。
Stripe決済画面の商品説明: Item Description
わたしはDescriptionは、遷移先の有料ページの名前にしたく、
毎回それぞれ違う入力値になりそうだったので
ここはいじらずプルダウンから選ぶ形のままにしました。
デフォルト値を設定したい場合は、これまでと同じように
value=の後(simpay_get_saved_meta( $post->ID, ‘_item_description’ )の部分)を’初期設定にしたい文言‘,に書き換えればOKですよ。
(しつこいけど最後のカンマを忘れずに)
商品画像の設定
先ほどの tab-stripe-checkout.php に戻って
残りのImage/URL(商品画像)も設定してしまいましょう。
物販などで商品画像が毎回違うのであればカスタマイズは不要かもしれませんね。
ロゴなど画像を毎回同じものにする場合は
初期値を設定しておくと楽です。(プルダウンからは選べますが)
画像パスの指定
例のごとくvalueを書き換えます。
value(39行目)をみると$image_urlを参照しているので
32行目の$image_urlイコール以下を書き換えます(そろそろ力尽きてきた…)
メディアから参照する場合
ダッシュボードの「メディア」から、画像のURLをコピーしましょう。
simpay_get_saved_meta( $post->ID, ‘_image_url’ )の部分を書き換えます。
https://から全部(フルパス)コピーして貼り付け、 ‘シングルクオーテーション’ で囲みます。
【サンプル】
$image_url = 'https://ブログのURL/wp-content/uploads/2019/~画像のファイル名.png';//画像のURLをまるまる貼り付けてね
オリジナルテーマのimagesフォルダを参照する場合
少ないと思いますが
オリジナルテーマを作って、そちらのImagesフォルダから参照したい場合はこちら。
わたしはこちらのほうを使いました。
$image_url = 'https://ドメイン名/あればサブドメイン/wp-content/themes/テーマ名/images/画像のファイル名.png';
(拡張子はjpgでもpngでもどちらでもOKですよ)
※echo get_template_directory_uri();はパスがおかしくなって使えませんでした
「ファイルを更新」を押して
さぁ、最後のページを見てみましょう。
【Before】

【After】

タイトルと画像が入っています。
自分の名前とロゴが入っているとなんだか嬉しいものですね♡
追記:アップデートの結果
Stripeプラグインのアップデートの結果、
カスタマイズした個所はきれいに元に戻りました。泣
が、こちらの記事を参照して再度同じように設定し直していただくのであれば
一度要領を得ている方であれば、この記事を参照していただければものの10分でできるはず。
自分もアップデートで元に戻る度にこの記事を参照して書き換えています。
自分用のメモも兼ねてこの記事は残しておきますので
よかったらご自分なりにアレンジして使ってみて下さいね。
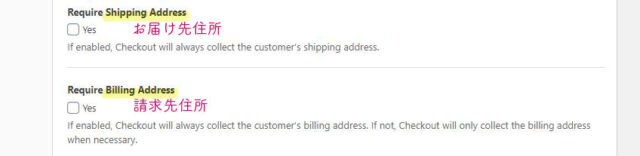
追記その2:住所入力欄ができて
商品販売にも使えそう
わたしは有料記事販売のために取り入れたStripeのプラグインでしたが
2021年1月現在、住所入力項目を設けるかどうかの選択欄が増えていました!!

※Payment Form作成画面の、「Stripe Checkout Display」欄にあります
(descriptionや画像を設定するところ)
Yesにすれば、支払いする人に
住所入力を求めることができるようになります。
これはすごく便利。
今まで住所入力フォームだけ作って
Srtripeへリダイレクトさせたりしていましたが
Stripe決済フォーム内に組み込んでもらえるのは助かります。
お客様の操作の手間も、自分のサイトで持っておく顧客情報も
なるべく少なくしたいものですよね。
電子商材や投げ銭だけじゃなくて
発送を伴う取引や、ちょっとした商品販売にも使えそうですね!!
 (まだ評価がありません)
(まだ評価がありません)